form
Att skapa ett formulär
I det här inlägget ska vi prata lite om formulär och hur man bör göra för att slippa spam från robotar. Jag kommer utgå från mina erfarenheter med att jobba med WordPress, därför kommer programspråket i artikeln vara PHP. Med andra ord är det väldigt enkelt att använda samma lösning i andra PHP-drivna plattformar.
Honey trap
Det finns ett flertal sätt att stoppa spam, man kan tillexempel använda en “honey trap”. Det är absolut inte det bästa sättet att lösa problemet på. Men kan vara nog för att sortera bort de flesta och sämsta spam-robotarna. Också värt att tänka på är att detta är en metod som inte strider mot GDPR. Du behöver alltså inte användarens medgivande för att använda en Honey trap på din sida.
Tanken med en honey trap är att skapa ett eller flera fält i formuläret som inte ska fyllas i. Visuellt gömmer man fältet för “vanliga” besökare med hjälp av CSS. På så sätt hoppas man att robotar som letar efter “input-fält” i koden ska fylla i det. Man vet att det är en robot som fyllt i formuläret om alla fält är ifyllda. Annars är det en “riktig” besökare.
Tyvärr är robotar så pass smarta att de kollar om ett fält har 0px bredd eller höjd. Man kan alltså inte gömma det med “width eller height”-attributen. En lösning är att flytta det långt utanför det synliga fönstret. Troligtvis är de flesta robotar så pass smarta att de kolla bredden på “containern” och räknar ut om något fält är placerat utanför.
Man kan inte heller göra som jag har gjort i exemplet att ge fältet namnet och klassen “honey-trap”. Det kommer robotarna hitta. Så gör inte det. Jag har gjort det för att göra det tydligt i mitt exempel. Ge fältet ett namn som “efternamn” eller “surname” i stället. Alltså ett namn som normalt skulle kunna finnas i ett formulär som ditt. Men som du väljer att använda som honey-trap.
Det kan fungera ungefär så här
<form action="" method="post">
<input type="text" name="namn" placeholder="Ditt namn" />
<input type="email" name="email" placeholder="Din email" />
<input class="honey-trap" type="text" name="honey-trap" />
<textarea name="meddelande" placeholder="Ditt meddelande..."></textarea>
<input type="submit" name="skicka" value="Skicka" />
</form><?php
if( isset($_POST['skicka']) ) {
if( !isset($_POST['honey-trap']) ) {
// Behandla inkomna uppgifter...
} else {
// Gör ingenting...
return;
}
}
?>/* så att inget syns som placeras utanför */
form {
overflow-x: hidden;
display: flex;
flex-direction: column;
gap: 2em;
}
/* "position: absolute" för att kunna placera det utanför fönstret */
.honey-trap {
position: absolute;
top: 0;
left: -110%;
}
Google reCaptcha
Här har vi ett klart mycket säkrare alternativ. Det medför ju också att det är en smula svårare att implementera. Och det kräver ett konto hos Google (åter igen måste jag påpeka att Google reCaptcha inte automatiskt är GDPR-kompatibelt). Som tur var är det kostnadsfritt och gratis är ju gott.
Så hur lägger man till det på sin sida?
När jag skriver att det är lite svårare låter det som att det är mycket krångel. Det är det egentligen inte.
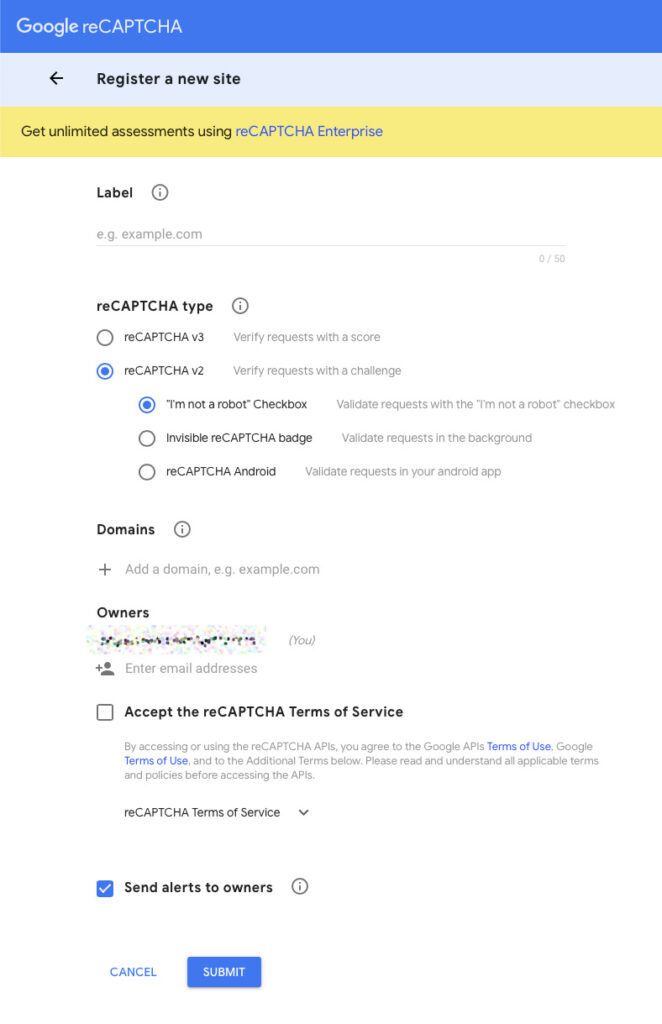
Se till att din “browser” är inloggad på ditt Google-konto, sök “recaptcha” och klicka på länken “reCAPTCHA – Google”. De tar dig till startsidan för reCaptcha-tjänsten. Klicka på länken “v3 Admin Console”, det tar dig till sidan där du registrerar din domän.
I det här exemplet använder jag reCaptcha v2.
Här ger du din “tillgång” en “label”, väljer vilken version av reCaptcha du vill använda. Vilken domän det gäller, vem som “äger” tillgången samt att du accepterar användarvillkoren. Inte så dramatiskt hittills.
Efter att du har tryckt på “submit” får du tillgång till ett par koder. En för att identifiera sidan. Och en hemlig kod som du ska använda i din “back-end”, vi kommer till det lite senare.


Nu ska vi “programmera” lite
Vi börjar med “front-end” eftersom det är lite lättare. Ofta räcker det med att lägga in en script tag med “src” länkat till Googles reCaptcha-api, såhär. Lägg den i “head-tagen” så att den laddas direkt.
<script async src="https://www.google.com/recaptcha/api.js">I vissa fall kan man behöva kolla att reCaptcha är “laddat” men det går vi inte in på här…
Nu är det dags att lägga in själva checkboxen i formuläret, det gör du med en enkel kodrad. Här behöver du även lägga in din “site key”.
<form action="message.php" method="post">
<input type="text" name="name" placeholder="Ditt namn" />
<input type="email" name="email" placeholder="Din email" />
<input class="honey-trap" type="text" name="honey-trap" />
<textarea name="message" placeholder="Ditt meddelande..."></textarea>
<!-- Google reCaptcha -->
<div class="g-recaptcha" data-sitekey="---------- din site key ----------"></div>
<input type="submit" name="submit" value="Skicka" />
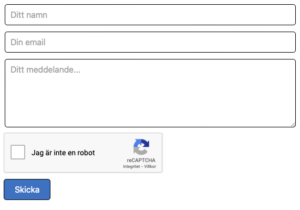
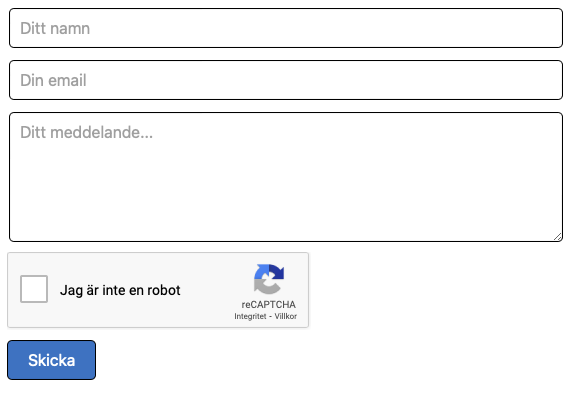
</form>Nu borde du ha något som ser ut ungefär såhär… fast snyggt såklart. Eftersom du har designat ditt formulär med massor av kärlek och inspiration.

Nu till WordPress backend
Back-end-delen är inte heller speciellt krånglig. Här gäller det att “fånga” reponskoden från Google innan man skickar informationen från formuläret någonstans. Här är det också läge att kolla att informationen du samlar in inte har någon “elak” kod inblandad i sig. Åter igen, den biten kan vi ta i ett annat inlägg.
<?php
if (isset($_POST['submit'])) {
$name = $_POST['name'];
$email = $_POST['email'];
$message = $_POST['message'];
// reCaptcha validation
$secretKey = "---------- din hemliga key ----------";
$responseKey = $_POST['g-recaptcha-response'];
$userIP = $_SERVER['REMOTE_ADDR'];
$url = "https://www.google.com/recaptcha/api/siteverify?secret=$secretKey&response=$responseKey&remoteip=$userIP";
$response = file_get_contents($url);
$response = json_decode($response, true);
if ($response["success"] === true) {
// Här gör du dina databas-grejer och mail-skickar-saker
} else {
// Här gör du något annat som passar för någon som inte har klickat i att man inte är en robot
}
}
?>Nu kör vi en enkel genomgång av koden ovanför… man börjar med att kolla om någon har klickat på skicka. Efter det “fångar” man informationen från de olika fälten ($namn, $email, $meddelande). Här bör man ju också “escapa” alla värden så att man inte får med skadlig kod. Sedan är det dags att ta hand om den delen som sköter reCaptcha-valideringen. Här lägger man in sin hemliga “nyckel”, reCaptchas svarsnyckel och besökarens IP-adress.
Sedan slår man ihop allt till en url. Denna url använder man för att få tillbaka ett svarsmeddelande från Google. Meddelandet kommer i JSON-format, där tittar man på “success”-nyckeln för att se att den är “true”. Först efter det gör man något med informationen man fått från formuläret.
Ska du använda det på din WordPress-sida finns det massor av plug-ins som sköter allt det här. Men hur kul är det när man kan”hacka till” något själv?
Om du vill veta hur du gör en WordPress-plug-in av det här, klicka här!